It’s time to elaborate on the previous blog post’s topic and investigate one of the most important scene graph nodes: the Mesh. It’ll probably be the object you’ll be working with most, and it allows a form of flexibility that can really provide a benefit to your memory usage and performance. That is, of course, if you know how. I’ll talk more about performance and memory usage next time, for now it’s just important to understand how Mesh works.
Meshes and Geometries
Meshes and Geometry objects are closely related. Geometries provide the – you guessed it – geometry of a 3D object: the vertices, triangle indices, UV coordinates, vertex normals, and what have you. Mesh objects are there to give a Geometry a place in the scene graph (and as such, a position in 3D space), as well as link it to a material. Why bother with the distinction, you may wonder. Why not just place the geometry data inside the Mesh class and be done with it? In many cases, you’d want to use the same geometry in several places. Different monsters of the same type throughout a level, for instance. The Geometry object allows you to save memory and limit the amount of data that’s uploaded to the GPU.
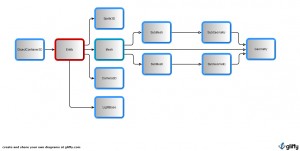
Both Meshes and Geometry mirror each other in that they both contain “sub”-objects (SubMesh and SubGeometry, respectively). Each SubMesh object links to a corresponding SubGeometry object in the Mesh’s Geometry object. Each SubGeometry provides the vertex and triangle data for each part that will make up the entire object. Confused? Check the graph below. The reason for this subdivision is mainly so multiple materials can be used within a single Mesh. Because of how the GPU issues draw commands, materials cannot be assigned to individual triangles in the model. Instead, several SubGeometries are used, and each can be rendered with a different material. This is achieved by assigning a material to the corresponding SubMesh. SubMesh materials are optional; if not provided, the main Mesh object’s material is used for rendering. In other words, the SubMesh material property overrides the Mesh material property for the corresponding SubGeometry.
Time for a practical example. A car Mesh can refer to a Geometry object containing a SubGeometry for the car body and one for the windows. This way, a metallic BitmapMaterial can be used for the car body, and a transparent ColorMaterial can be used for the windows, by assigning the materials to the SubMesh objects.

The scene graph inheritance structure (black arrows) and the Mesh/Geometry architecture (white arrows)
The Scene Graph in Action
If you’re still a bit confused even after looking at the magnificent chart above (yes, that is the same one as in the previous post – sue me), a demo will definitely help. And what way to better illustrate a hierarchical scene graph than one illustrating a blatant lack of inspiration as well: a mini solar system! Not everything in the source is as pragmatic as it could be, but as it’s done for purely illustrative purposes, I’ll forgive myself just this once. Play around with the source, and things should start making more sense.
And that’s it for now! Any questions? shoot!
Update
All sources for this post have been updated to use the dev branch of Away3D 4.0: https://github.com/away3d/away3d-core-fp11/tree/dev



yummy! can’t wait for next one ;D
Quick question, lines 183 and 184;
globe.geometry.removeSubGeometry(earthSubGeom);
globe.geometry.removeSubGeometry(cloudsSubGeom);
should that not be:
globe.geometry.removeSubGeometry(earthSubGeom);
clouds.geometry.removeSubGeometry(cloudsSubGeom);
or am I confused? Thanks for the lovely post, very useful.
Hi, how can I compile your Example with FlashBuilder 4.5 and FP11 beta? What Flex SDK and Away3D Version. The Latest from Github or the Alpha – Release.
I ask because I can compile with the latest Version from Github and the latest Flex SDK, but I only see a black screen.
I’m using a pure ActionScript project with Flash Builder.
It works! The compiler-option -swf-version=13 was the missing thing
Karim: Ah yes, silly copy/paste mistake on my end. Fixed now in the source :)
What version of Flash 11 is required to see the demo, I just get the stats with black screen.
Pingback: going away « HIDIHO!