I’m planning some future blog posts dealing with tips to get better performance out of your Away3D 4.0 (FP11) projects. When working with the GPU, it’s easy to get unexpected slowdowns due to inefficient content. There are a lot of common mistakes and misconceptions that I see popping up time and time again, and I reckon it’s a good idea to try and rid the world of them. Before that, it’s important to understand one of the most central aspects of the engine: the scene graph. It forms the basis of many of the performance tips that will follow, so despite the seemingly trivial nature of the subject, it is important to explain things in proper detail.
The scene graph is essentially the 3D equivalent of the Flash display list. If you’ve worked with Away3D before, or any other 3D engine for that matter, it’s nothing new; every version of Away3D has had a scene graph, even if it was never been called that way, and it’s simply the Scene3D object and all its children: ObjectContainer3D, Mesh, Sprite3D, … It’s the building blocks you use to construct your 3D scene in a hierarchical way that feels natural. There are some differences with older versions of the engine, especially how Mesh objects are constructed, so let’s step through the different objects.
Scene graph objects
The scene graph is made up of objects (nodes) that form a tree data structure. Nodes can be added as a child to other nodes, which makes their transformation (position, rotation and scale) relative to that of their parents’.
- Scene3D: Essentially, this is the root node of a scene graph. It wraps a root ObjectContainer3D and links it to the spatial partitioning system (more on that in a future post). Whenever a View3D is created, an empty Scene3D is created by default if one is not passed along. Since it’s a root node by design, a Scene3D object cannot be added as a child to other containers.
- ObjectContainer3D: Comparable to Flash’s DisplayObjectContainer, it is the most basic scene graph node. It can be added as a child to other ObjectContainer3Ds (or subclasses), and in turn it can be a parent of other ObjectContainer3D (or subclass) objects. Despite the name, child nodes aren’t necessarily “contained” by the container in the most literal sense. It merely implies that the child objects’ transformation is relative to that of the parent, much like Flash Sprite objects that are a child of a DisplayObjectContainer. Move or rotate the parent, and the child will move or rotate along. For instance, a rider object can be a child of a horse object so that when the horse moves, the rider will always be in the correct place without having to explicitly update its position. It does not mean – assuming your game is within the bounds of the morally acceptable – that the rider is inside the horse. This may seem like a distinction too trivial to even point out, but it’s a misconception that has managed to confuse a good few people in the past. The results are often wastefully constructed scene graphs and superfluous transformation updates, simply because of this misinterpretation. Every scene graph object that you manipulate to generate your scene (that excludes Scene3D itself), extends ObjectContainer3D.
- Entity: While it’s an abstract class and you should never use it directly, it’s important enough to know of its existence, especially if you’re looking into creating your own scene graph objects. It forms the base for any object that has a “physical presence”. Entities are collected in the render loop, and are dealt with differently depending on the concrete subclass.
- Mesh: The most typical renderable 3D object, consisting out of a Geometry that defines vertices, triangles, and all that jazz. It also provides the material with which the object is rendered. Mesh objects will be the central subject of the next blog post, so I’ll keep it brief here.
- Sprite3D: A so-called “billboard”, basically a 2-triangle plane that always faces the camera. Remember the monsters in old shooters like Doom or Duke Nukem 3D? Sprites, baby!
- SkyBox: A special case scene graph object, used for faking the sky or environment in a scene. As it’s always supposed to be “as far away as possible”, it can’t be moved and will always center itself around the camera and size itself so it’ll fit within the camera frustum. There’s not supposed to be more than one SkyBox in the scene.
- PointLight/DirectionalLight: These are light objects that can be used for material shading and casting shadows (DirectionalLight only). Traditionally, lights weren’t part of the scene graph in Away3D, but now they can be added in order to make lights dependent on other objects’ position (fe: the light on a miner’s hat). However, because directional lights are “infinitely far away” to approximate very distance light sources such as the sun, their position is in fact irrelevant. It’s recommended to add them to the scene directly. However, the position in combination with lookAt could be used to create sun cycles, but yeah let’s not go there now ;)
- Camera3D: Cameras are used to render the scene to a view, and don’t necessarily need to be added to the scene graph (by default, they aren’t). However, it can be convenient if you want to make your camera’s position and orientation depend on another object (a rigid chase camera for instance), which is also a change from older versions of the engine.

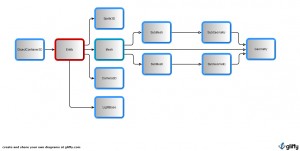
The scene graph inheritance structure (black arrows) and the Mesh/Geometry architecture (white arrows)
See, not that different from what you probably already know! However, the way Meshes are constructed, and how they relate to Geometry objects has changed considerably, and can be an important aspect when creating efficient content. And that’s… for the next blog post!



Nice article this will give a good insight on the Away3d structure,especially those new to 4.0
very interesting – thanks for sharing!
You don’t mention Particle Systems as one of your node types, also particle systems are missing from Away3D 4. Any plans to implement in A3D4?
The insight of render architecture is always a key to build complex scene in FLASH.
THANKs for your intro, it’s a big help for away3d beginner like me.