 Often, when I’m writing Pixel Bender content targeted for Flash Player, the original toolkit leaves something to be desired. Luckily, Joa Ebert created his PBDT plugin for Eclipse which was already a great step to streamline my workflow. Still, the lack of previewing would require switching back to the PB toolkit. And more often than not, that preview didn’t tell me much, as many of my PB projects consist of multiple filters that are dependent on eachother’s output.
Often, when I’m writing Pixel Bender content targeted for Flash Player, the original toolkit leaves something to be desired. Luckily, Joa Ebert created his PBDT plugin for Eclipse which was already a great step to streamline my workflow. Still, the lack of previewing would require switching back to the PB toolkit. And more often than not, that preview didn’t tell me much, as many of my PB projects consist of multiple filters that are dependent on eachother’s output.
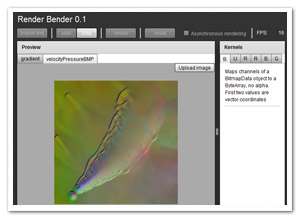
Render Bender
So yesterday, I created Render Bender v0.1 (yes, that is some juvenile wordplay) strictly to suit my own needs, but it might just be useful for people out there with the same problem. It is designed to tackle the following issues:
- Eliminate the need of writing much AS3 code for PB code that might not even work. Instead generating an easy “proof of concept” method.
- Real Flash-based rendering (instead of simulated rendering of the toolkit, which does not expose runtime bugs)
- Running a sequence of consecutive Shaders, which may be dependent of a previous Shader or a previous run of an iterative sequence
- Easy integration with Eclipse and PBDT, without the need of switching applications.
- Have an easy way of demoing pixel bender effects in development
Essentially, it’s just a Flex App/Component that you need to add to a project, which contains nothing else except for perhaps some interactivity handling necessary for your effect. This way, you can then add your kernels to this project and have them compiled with PBDT. All you need to do is to set up an xml file (once) defining the assets and the kernel sequence. After that, it’s simply a matter of running the project after editing a kernel.
The documentation is a bit sparse at this point, but along with the Demo.mxml source file, it should be pretty clear.
Get it!
- Render Bender on Google Code: The code comes with an example set of kernels, which is actually this effect. Be sure to check the documentation before getting started.
- Demo: Note: it is made to run locally compiled from a Flex project, so “import xml” will not work.
In closing…
It’s in early stages, but it works for me :) I’ll be glad to hear questions, suggestions or bugs. I’m not sure how much time I can invest at this point, but I do have some ideas for future development. At this point, it uses the default Flex skin (3 or 4, depends on your sdk) to minimize compile time. If someone wants to create a minimal fast skin, feel free! :)



Tsss… Zomaar vanop z’n werk zijn blog zitten updaten……
I think this is a really good approach… Nice job ‘Der Schmale’! ;-)
I always asked myself on how we could integrate something like this in PBDT.
I came to the conclusion that a simple preview like the toolkit has would work but in most cases you do not want that. Just like in your example, you need a special chain and input. Sound is also a completly different thing and not really doable with the toolkit.
I just dont know how that would integrate into PBDT and into existing ActionScript projects. Because I though always, one would simply run the Flash project to test a shader. Although in that case you always have to setup your code.
By the way, for your kernel XML you could support the PixelBender Graph Language which would be more convinient maybe?
Thx for the input, Joa!
I used to test my shaders by creating the AS code, but I’d usually become annoyed with it – especially since fe. changing one parameter required a recompile.
I haven’t actually thought of it, but yes, sound would be a great new asset type, it’s typically one of the harder things to preview without, well, actually hearing it :)
I had considered implementing the Graph Language, but at least for now I decided against it and go with something more minimalistic and what I felt intuitive as an ActionScript developer rather than a kernel developer. As it is, the Graph Language is really geared towards image-only applications. It has types such as “image4”, but lacks knowledge of AS types (if you’d like to use a Vector, for instance). In the future, tho, it would definitely be cool to support Graph with some slight modifications, adding bytearray3, vector4, for starters.