
Potentially confusing post warning!
At my job, I often have to work with font embedding. Often, that just happens in Flash IDE as part of assets exported to a swc. Not only because it’s convenient sometimes, but also because I’ve found embedding through Actionscript behaves… well… strange occasionally, especially when using thin or extra light fonts. Just now in fact, I encountered an interesting situation in which this was definitely the case. The font in question is an extra light OpenType font.
I created a static class FontManager, that embeds all the necessary fonts for the project, and also provides a shortcut function to assign the fonts to a TextField. So the setup (let’s call it Setup A) was as follows:
- ViewClass – _textField: TextField
- FontManager [static] – Embedded fonts + setFontFormat(textField : TextField, fontFamily : String);
The embedding happened in the usual way. Straight away, the first problem was that the text was rendered too bold. Messing around with anti-aliasing didn’t help one but, until – randomly – it rendered correctly. Afterwards, I changed the GridFitType: back to bold! Oddly enough, reverting to the old “correct” version didn’t fix anything.
After some messing about, I decided to embed the font in the same class as the TextField (still using the shortcut function in the separate class). The new setup B:
- ViewClass – _textField: TextField + Embedded font
- FontManager [static] – setFontFormat(textField : TextField, fontFamily : String);
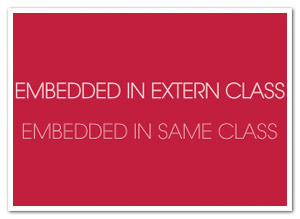
Now it was thinner than it had ever been! Actually, it was exactly how the font should be ;) When reverting back to Setup A to find out what happened, the text wasn’t rendered as bold anymore. A bit thicker, yes, but not nearly as much. See the inset image for a better comparison.
Funnily, I can’t actually reproduce the original bold version anymore! Some behaviours seem completely random, and some perhaps seem to be related to namespace issues (??).
I’m really confused about what’s going on; this way, it’s really hard to create some centralised form of font management in a font-heavy project. I’d be happy if anyone could shed some light on this issue (or non-issue after all?) :)



Damn you fonts!
Im ahving the same problem. I have been messing around with them damn fonts and sometimes they show up as expected and sometimes they don’t. Please send me a mail if you find enything out about this.
b.t.w. very nice smoke effect with that pixelbender. Great job
I wonder if this has to do with how the fonts are referenced internally. It seems to matter if the font is “bold” it will only show up properly, if you set the bold tags around it, and use the htmlText instead of the text property of a TextField. It has actually always worked that way on PC, but not Mac (thankfully, they seem to have made it more consistent now).
Honestly, I’m a bit disappointed that Adobe hasn’t reworked the text support (the GUI text support in Flash CS4) to use the new text engine (which is a great opportunity to fix all this silliness with their fonts). They did included support for the new engine, but only through Actionscript…
There’s always CS5 I suppose.
The way regular and bold font weights are embedded makes perfect sense to me, actually. Fonts providing a separate file for each font weight show up in the OS as one font with different subsets. Actionscript mimics this by the necessity to provide different fontWeight parameters for the same fontFamily, corresponding to the font’s actual weight. This ensures that text is rendered correctly when using both bold and regular font weights in a single text field, but requires for instance the bold tag in htmlText (since its mark-up most likely overrides the TextField’s).
However, “normal” and “bold” are the only supported font weights. I think that this is why the behaviour goes bonkers for lightweight fonts. But exactly why the behaviour changes depending on where it’s embedded is still a mystery to me :D
http://troyworks.com/blog/2008/09/12/flash-runtime-font-sharing-embedding-with-only-partial-character-sets-how-to/ there are good words here ))
These are some of my experiences:
– Embedded fonts can’t be shared with other swf’s at runtime. Even if with shared libraries, fonts remained an issue.
– Fonts need to be added in the library if you want to embed them purely through actionscrict. Unfortunatly, that means embedding all the characters of the font.
– If you notice the fonts are being rendered differently then they should be, chanses are, it is actually not being embedded but is rendered by the OS.
– The simplest solution is adding empty textfields somewhere in your movie with the characters you want to embed.
– Font management in Flash is a nightmare and a mess
Hi Patrik,
Actually, of you’re using Flex Builder (or at least the mxmlc compiler), you can embed fonts using metadata directly in ActionScript, bypassing the library. This also enables you to embed selected characters. Check the link above in foreground’s comment – it also shows how it can be used in a shared library. It doesn’t resolve the issue of lightweight fonts however (in the case I was describing in my post, the issue is clearly not that they’re using system fonts, but a font weight rendering issue).
Nonetheless, yes, font management can be a hassle :)
Yes, I also encountered a problem with trying to embed a light font…
You can’t define fontWeight as ‘light’. Flash thinks therefor it is regular. If you don’t use the regular font, I think everything will go well. But if you also use the regular version of the font one of the two might be overridden…